本篇目录:
- 1、jqGrid怎么批量添加JSON数据?addJSonData怎么用?
- 2、求助:js往div内添加内容
- 3、html内容中想给多行相同的列添加相同的内容,如何快速操作?
- 4、我需要一个js或者jquery能批量上传图片+预览的功能。急~~~急~~~急...
- 5、jQuery为表格每行添加按钮操作相应行的内容
jqGrid怎么批量添加JSON数据?addJSonData怎么用?
$(#grid_id).jqGrid(method, parameter1,...,parameterN );常用的方法函数(http://?id=wiki:methods) getGridParam这个方法用来获得jqGrid的选项值。
jqGrid中的colModel字段的长度必须和colNames一样,并且也是可变的。意味着这个也需要从参数中传过来,也需要在js中拼装这样一个对象数组。至于自定义数据对应显示。这个在js里面的接受的属性叫jsonReader。

rownumbers : false, jsonReader : { root : rows, page : page, total : total, records : records, // 总记录数 repeatitems : false // 设置成false,在后台设置值的时候,可以乱序。
你用静态数据(就是直接把数据写死)测试过吗?看能不能正确显示。然后把你拼接的json字符串输出,看看格式对不对,再试试。
求助:js往div内添加内容
1、使用JS的document.getElementById(ID).innerHTML获取标签内容。修改的只需在后面加上=即可。实例演示如下:HTML的DOM设计。设计两个DIV,其中第一个div放入入一些文字。

2、首先打开hbuilder软件新建一个html文件,在html页面上创建一个点击的button按钮:然后为button添加点击时创建一个新的div事件。
3、思路:先获取div对象,然后用innerHTML属性设置内容。当div用id属性标识时,可以直接用document.getElementById()获取;当div是用其他属性(如name,class)标识,就需要使用document.getElementsByTagName()获取对象,然后循环判断属性进行筛选。
4、oDivinnerHTML=’span这是被创建出来的div3/span’; //给创建出来的div添加内容,内容中可以有html标签嵌套。

html内容中想给多行相同的列添加相同的内容,如何快速操作?
1、定义一个class,然后让相同的列都用这个class,然后通过js或者jq等操作这个class里面的内容即可。
2、在历史上,压岁钱是分多种的,一般在新年倒计时时由长辈派发给晚辈,表示压祟,包含着长辈对晚辈的关切之情和真切祝福;另一种就是晚辈给老人的,这个压岁钱的“岁”指的是年岁,意在期盼老人长寿。
3、打开WPS表格,在表格中输入字母与数字的组合,需要将其下拉按序列填充。简单的方法为现在单元格中将字母与数字分为两列放置,选中数字所在的单元格。
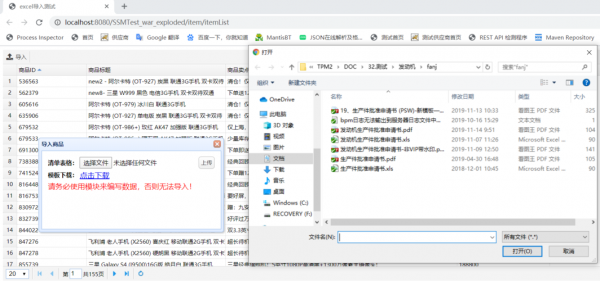
我需要一个js或者jquery能批量上传图片+预览的功能。急~~~急~~~急...
首先需要准备一个按钮,和一个用来存放添加的文件信息列表的容器。
在jquery里可以直接用isNaN(),因为他是JavaScript的类库。是由JavaScript语言写的。
引入首先我们运用绝对路径引入,这一般都是在实际项目中引用的方法,我们下载时候会有个文件包,里面包含样式文件和脚本文件。
jQuery为表格每行添加按钮操作相应行的内容
1、首先开始新建html文件。然后创建一个三行三列的表格。接下来开始创建js函数。接下来开始进行定义变量获取行。然后就将函数加在按钮上。就可以看到预览效果如图。最后点击第二个按钮删除 第二行。
2、(2)表单域:包含文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文本上传框等。
3、这里所有的input name都等于txt ,获取值的时候应该是一个数组,不然name就不能一样的。
到此,以上就是小编对于jquery批量上传文件的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏