本篇目录:
- 1、webstorm用哪个快捷键可以整理代码格式
- 2、我是写web前端,写的代码不是很整齐,有没有什么方法在写完了以后快速将它...
- 3、PS中存储WEB用格式的快捷键怎么用?
- 4、webstrom有哪些快捷键?
webstorm用哪个快捷键可以整理代码格式
1、整理对齐代码快捷键是Alt+F8组合键。centOS 下webstorm 格式化代码的快捷键 Ctrl+Shift+l 。windows 下 webstorm 格式化代码的快键键 Ctrl+Alt+l。
2、打开Webstorm的setting,可以使用快捷键:“Ctrl + Alt + s”, 也可到“Help”-》“Find Action..”里搜索“setting”(在菜单栏一直找不到“setting”选项在哪,...)。

3、首先打开 Preferences - KeyMap 然后点击 copy 然后就可以自己修改了,Webstorm预置了其他编辑器的快捷键配置,如eclipse。
4、首先,打开 webstorm ,复制你每次重复构建的模板, 然后打开偏好设置,快捷键 command+,(win 是 setting)在搜索栏输入 live 打开 live templates html/xml 中添加模板 右手边加号。
5、首先打开webstorm软件,打开点击左上角File。然后点击弹出的菜单里的setting选项,也可以使用快捷键Crtl+Alt+S快速打开设置选项。

6、刚下载了WebStorm2019版,写网页,发现快捷键都不能用,还以为是电脑的问题,退出之后其它东西可以粘贴-复制。知道是应用本身的原因。
我是写web前端,写的代码不是很整齐,有没有什么方法在写完了以后快速将它...
走出这个陷阱的一个方法是制定一个学习路径图。例如,要成为前端开发,你的路径图可能是下图。在将来你能够使用HTML和CSS制作动态页面。
最强解决方案。你能够走在需求的前面,将当前需求里有的、没有直接提出来的、现在暂时没有但将来可能有的等等,及前端编程潜规则等各个方方面面都综合考虑,给出最优方案。以一招胜万招。

web前端设计对于网站的来说是很关键的,所以UI设计和css样式都要花功夫去学习,一般来说多练多写对快速提供代码书写能用有很大的帮助。
JavaScript要学的内容实在很多,如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先在W3school上学习。
第十九条:***保存不必要的代码 在写代码的过程中,经常会产生很多测试代码。这些代码也是非常重要的资料,因此不能删除掉,最多只能注释掉。
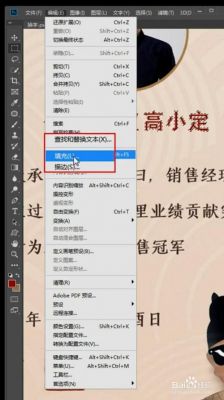
PS中存储WEB用格式的快捷键怎么用?
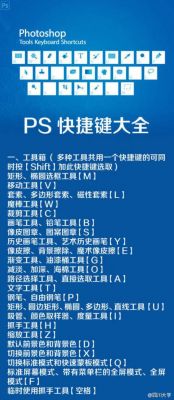
PS保存成web格式的快捷键是Alt+Shift+Ctrl+S,我们在日常使用ps的时候会用到很多快捷键,很多萌新可能不知道ps的常用快捷键有哪些?下面这篇ps快捷键大全是我在用ps时所整理出来的,可以说非常的全面,你可以参考借鉴一下。
ps保存的快捷键是ctrl+s组合键(日常作图所用,可直接保存为所对应格式文件)。ps另存为的快捷键是ctrl+shift+s组合键(打开其他文件后,不想破坏原文件的情况下使用)。
PS快捷键初学者可以先从工具箱开始学习,后面依次掌握文件操作、图层混合模式、选择功能及滤镜等。
PS拥有非常好的方法来为网页优化图片。在ps中,选择文件存储为web格式或者使用快捷键ctrlaltshifts。一个新的对话框将会弹出,这里有所有为网页保存和优化图片的设置。
使用PS打开一张图片,这时不添加图层的情况下,使用画笔等工具在背景图层上面进行编辑。这时就可以使用Ctrl+S进行存储,且存储后的图片仍是原图片格式。
webstrom有哪些快捷键?
1、webstorm中 `取消撤销操作` 的快捷键是 Ctrl + Shift + Z。
2、centOS 下webstorm 格式化代码的快捷键 Ctrl+Shift+l 。windows 下 webstorm 格式化代码的快键键 Ctrl+Alt+l。mac 下 webstorm 格式化代码的快捷键 Option+Command+l。
3、Webstorm快捷键,Eclipse快捷键,说明。ctrl+shift+A,ctrl+shift+A,快速查找并使用编辑器所有功能(必记)。alt+[0-9],alt+[0-9],快速拆合功能界面模块。
4、在Webstorm 里新建一个空项目,取名为es6demo..然后在根目录下面新建一个package.json,只需要写明两个属性即name和version。打开webstorm的终端(Terminal),快捷键为Alt+F12,安装babel-cli。也可全局安装。
到此,以上就是小编对于idea整理代码格式快捷键的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏