本篇目录:
如何更专业的使用Chrome开发者工具
高手教你轻松打开谷歌浏览器开发者模式的方法首先打开浏览器之后在界面的右上方找到下图中箭头所指的功能图标,点击之后打开菜单界面。打开这个菜单界面之后,在更多工具选项下方找到子菜单工具选项中的开发者工具。
用 Ctrl Shift P 打开工具菜单,输入“ animation” 它将为你打开动画标签,这将记录任何发生在网站上的动画。

点击浏览器右边的‘三点’按钮,在弹出的菜单上的‘更多工具’里,有个‘开发者工具’,点击它打开这个工具 打开后,如图,这个就是chrome的开发者工具。
图文步骤如下:点击右上角的图标先。随后选择更多工具中的“开发者工具”。随后即可进入“开发者模式”。点击上方的选项可以设置开发者工具的位置。
按下F12打开chrome开发者工具,然后按下Esc这是一般下方会出现console,点击console左侧的点号(更多选项)出现rendering 选项,点击一下即可。

如何断点调试javascript
首先我们打开开发者工具,你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具中找到或者你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
可以在js代码中要调试的地方写上debugger;,运行代码前F12打开谷歌的调试,运行页面,js执行到debugger;时会启动单步调试。
打开firebug,点击“脚本”选项。点击“所有”选项,这里可以选择要显示的脚本,建议选择“显示所有脚本”。

方法/步骤 以chrome为例,首先打开需要调试的页面,按F12快捷键打开调试工具。选择指定的dom节点进行查看和编辑。
有时代码可能会包含某些错误。而作为脚本语言,JavaScript无法在浏览器中显示任何错误消息。但是,这些错误却会影响输出。找出这些错误的最佳做法就是调试代码,下面就开始介绍具体内容,希望对你们有所帮助。
工具/原料 chrome浏览器 Mozilla firefox 电脑 方法/步骤 以chrome为例,首先打开需要调试的页面,按F12快捷键打开调试工具。选择指定的dom节点进行查看和编辑。
谷歌浏览器vue调试方法介绍
但是很多用户不知道该如何进行Vue调试,小编整理了一下具体的操作步骤,接下来一起来看看吧~【谷歌浏览器常见问题汇总】谷歌浏览器vue调试方法介绍:首先我们需要打开VisualStudioCode工具,使用git命令下载一个Vue项目。
将下载好的下载好的文件夹,拖入谷歌浏览器中。最后敲击f12按键,打开调试工具,就可以看见上方有Vue选项啦。
需要注意的是,不同的浏览器对于JS和CSS的解析方式可能存在差异,因此在开发Vue项目时,需要遵循一些跨浏览器的最佳实践,以确保项目在各种浏览器中能够稳定运行。这包括使用CSS前缀、避免使用不兼容的ES6语法等。
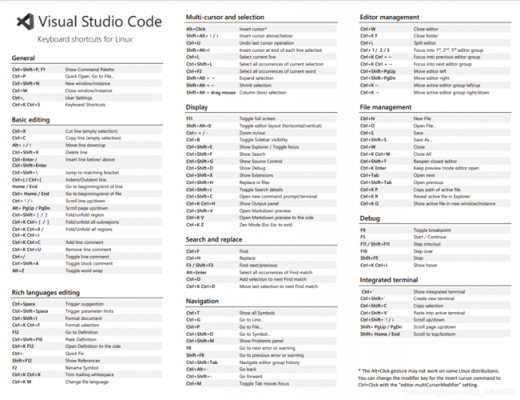
谷歌浏览器快捷键大全.Chrome浏览器常用快捷键整理
谷歌浏览器功能快捷键 Alt+F 打开“工具”菜单,用该菜单可自定义和控制谷歌浏览器中的设置。 Ctrl+Shift+B 打开和关闭书签栏。
首先就是alt+F4关闭所有浏览器窗口。然后就是ctrl+F4关闭当前浏览器窗口。然后是ctrl+T打开新的标签页。接着按ctrl+shift+T重新找回错误关掉的页面。然后ctrl+N可以打开一个新的浏览器窗口。
Mac OS: Cmd+Shft+R 如果上面方法没有效果,可以按下F12(Windows) 或 Cmd+Opt+I(MAC),打开开发者工具,然后在Refresh按扭上点右键,在弹出菜单上选择清空缓存并硬件加载。
在Chrome浏览器中我们是可以像Windows 文件管理器中管理文件、文件夹一样使用Shift进行连续多选或者Ctrl进行点选操作的。
快捷键切换标签页,如果觉得鼠标点击标签很麻烦你可以选择使用快捷键切换标签页。Ctrl+1是切换到第一个标签,Ctrl+2是切换到第二个标签,依次类推,但是Ctrl+9不是第九个标签页,而是最后一个标签页。
快捷键:Ctrl+Shift+Tab或Ctrl+PgUp。相关快捷键:Ctrl + n 打开新窗口。Ctrl + t 打开新的标签页,并跳转到该标签页。Ctrl + Shift + t 重新打开最后关闭的标签页,并跳转到该标签页。
到此,以上就是小编对于谷歌浏览器设置断点调试的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏