本篇目录:
- 1、Jquery怎样实现Ctrl+Enter组合键快捷发表评论
- 2、jquery给文本框绑定按键事件并延时触发,只触发一次!
- 3、jq键盘事件keydown要按两下才有反应?第一次点击正常,第二次点击要按两...
- 4、JQuery:如何使用按钮模拟键盘操作,例如按下一个按钮就相当于按下了Ctr...
- 5、jquery怎么实现移动端手指滑动事件
Jquery怎样实现Ctrl+Enter组合键快捷发表评论
第六步,我们不难发现,屏幕中出现了如图所示的新界面,请大家选择Ctrl Enter组合键,这样就能发送信息了。 最后,完成上述步骤后,请大家同时按住Ctrl Enter组合键,这样我们就会发现已经设置成功并能发送消息了。
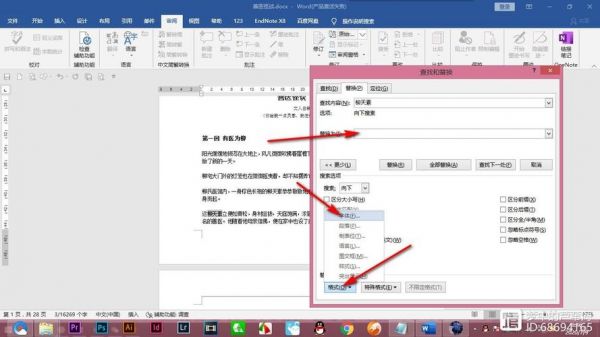
可以先按【Ctrl+G】定位,在定位选项卡中选择“空值”,点击“定位”,这样所有空白单元格将会被全部选中,然后直接输入内容,按快捷键【Ctrl+Enter】,这样,所有的空白单元格就会填充完成了。填充合并单元格。

在WORD中,将整个文档选定的快捷键是Ctrl+A。具体步骤如下:我们需要准备的材料分别是:电脑、Word文档。首先我们打开需要编辑的Word文档,点击文档内容的任意一个地方。然后我们按住键盘上的“Ctrl”键,不要放手。
可以使用 Microsoft自然键盘或含有 Windows徽标键的其他任何兼容键盘的以下快捷键。
zhhong2146 | 推荐于2017-12-16 08:56:12 举报| 评论 1 0 反选没有快捷键。编辑——反向选择。

jquery给文本框绑定按键事件并延时触发,只触发一次!
function(){clearTimeout(timer);flag = true;timer = setTimeout(function() {flag = false;console.log(123);}, 1000);});});这个应该是可以的吧。
你在触发事件的时候写一个定时器,定时器设置一秒后执行,如果再次触发时定时器还没执行则关闭清空此定时器再执行一次这个定时器。
延时绑定事件功能不同:jquery $(#btn).click在文档流中,后续通过脚本动态添加的元素(符合 id=#btn),是没有绑定click事件的。

当按钮被按下时,发生 keydown 事件。keydown() 方法触发 keydown 事件,或规定当发生 keydown 事件时运行的函数。
jq键盘事件keydown要按两下才有反应?第一次点击正常,第二次点击要按两...
1、有很多方法,例如只要加个变量开关或属性开关就行了,也可以直接使用jquery的one方法。
2、要实现只在第一次按下按键时触发 keydown 事件,可以使用一个标志变量来记录按键是否已经按下。
3、你好楼主,尝试更改键盘驱动,通过修改笔记本键盘的驱动。鼠标单击“我的电脑”-选择“设备管理器”找到“键盘”选项,通常情况下默认的键盘驱动是“标准101/102键或Microsoft自然PS/2键盘”。
4、win11键盘要按两下才有效是因为设置问题。在键盘上同时按下win和R按键,进入运行窗口。在运行窗口空白处输入powercfg.cpl按确定。
5、解决方法和步骤:点击电脑左下角“开始”找到“控制面板”进入。进入“控制面板”界面后在右上角搜索栏搜索“鼠标”。在弹出的界面选择第一项“更改鼠标设置”点击进入。进入设置后将鼠标速度设置慢一点即可。
JQuery:如何使用按钮模拟键盘操作,例如按下一个按钮就相当于按下了Ctr...
keypress()事件 keypress当按钮被按下时,会发生该事件,我们可以理解为按下并抬起同一个按键。keydown()事件 当按钮被按下时,发生 keydown 事件(多用于游戏开发,比如一直按空格键进行攻击)。
当按钮被按下时,发生 keydown 事件。keydown() 方法触发 keydown 事件,或规定当发生 keydown 事件时运行的函数。
首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。
在test.html文件内,使用button标签创建一个按钮,按钮名称为“切换内容”。在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行func()函数。
只有IE6,winxp sp1以下才支持,这是出于安全的角度考虑的,因为只要js能打开全屏,就能做出用户永远也关不掉的全屏广告,或者模仿和QQ系统提示一模一样的提示框,现代的浏览器为了安全起见,不允许弹出这样的窗口。
jquery怎么实现移动端手指滑动事件
要实现在触控设备上手指拖动元素,不能用mousemove哟,这个是没用的,要用到touchstart(手指接触触摸屏),touchmove(手指在触摸屏上移动),touchend(手指离开触摸屏)。
这个能用原生写最好用原生的 xxx.addEventListener(touchstart,this,false)touchmove touchend 这3个过程来写,jqmobi是我见过最好的一个正对的web手机端的js框架。
打开一个HTML页面,页面只有一个h标签,并在浏览器打开开发者调试界面。安卓和IOS调试均正常。添加关键函数,滑动时输出字符。
},false);document.addEventListener(touchmove,function(e){ //这里放手机在屏幕上划动的代码,可以随时取得手指的坐标,并对元素做相应的调整。
这个是无法实现的 。它违反了浏览器的安全原则。在你当前页面中是无法监听到 iframe中的 事件的,更不用说去拖动title 反过来操作父容器里面的东西了。
到此,以上就是小编对于jquery 按键事件的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏