本篇目录:
问问,atom中注释的快捷键或者快捷方法有哪些
1、VisualStudioCode:在Windows和Linux上,可以使用Ctrl+/进行注释,在macOS上,可以使用Cmd+/进行注释。SublimeText:在Windows和Linux上,可以使用Ctrl+/进行注释,在macOS上,可以使用Cmd+/进行注释。
2、这种快捷键是指在编写Java代码时,快速插入注释的快捷方式。主要有以下几种:单行注释:Ctrl+/(Windows或Command/(Mac)。在代码开头行的加//,快速添加单行注释。这对于临时注释代码或添加简短的说明非常有用。

3、法一:使用Ctrl+/快捷键 第1步:在Eclipse中拖动鼠标,选中需要注释的代码,通常为连续多行代码。第2步:按住Ctrl+/快捷键 第3步:会发现所选代码被“//”注释掉。当调试完后,可再次按住Ctrl+/快捷键打开注释。
4、vscode注释快捷键如下:单行注释 ctrl+/或先按ctrl+K,再按ctrl+U。取消单行注释 Ctrl+/或先按ctrl+U,再按ctrl+K。块注释 Alt+shift+A。
如何注释html,css,js代码
在 HTML 中,可以用 !-- 注释内容 -- 来注释代码。在 CSS 中,可以使用 /* 注释内容 */ 来注释代码。HTML 注释的作用是对代码进行说明,可以在代码中添加一些备注或者暂时注释掉一些不需要的代码。

HTML:是静态网页,该文档本身只有页面结构,可以显示页面内容;CSS:层叠样式表,通过设置对应的样式属性可以修改html文档内各元素的显示、位置等样式;如修改颜色、字体、字号、宽高、位置、背景等。
下面我们来看看如何注释html、css和js代码。01html注释的格式 注释的格式是[:html注释快捷键是什么?html中注释的快捷键是command或ctrl/ 超文本标记语言,标准通用标记语言的应用。
快速注释快捷键
1、vscode注释快捷键如下:单行注释 ctrl+/或先按ctrl+K,再按ctrl+U。取消单行注释 Ctrl+/或先按ctrl+U,再按ctrl+K。块注释 Alt+shift+A。

2、//注释多行快捷键 Ctrl+k ctrl+l //解注释多行快捷键 Ctrl+k ctrl+u if:条件语句,后面不需要放分号。(K&R时期引入)else:条件语句否定分支(与if连用)。(K&R时期引入)switch:开关语句(多重分支语句)。
3、快捷键是CTRL+ALT+M 其他方法:第一步:打开电脑,打开一个Word文档。把鼠标的光标在需要添加批注的地方。
4、电脑的快捷键很多,最常见的是ctrl,shift,alt的一些组合键,记住一些常用的能给的带来方便的就行了,也不用全记住,做一个收藏也好,希望能帮助到大家。
5、对齐标注:快捷键为DAL,标注非水平或垂直的两点的距离,即斜线长度或斜线间两点距离。在命令行输入DAL,回车或者空格键,选择需要标注的两点即可。半径标注:快捷键为DRA,这是标注圆弧或圆的半径。
6、WORD文档加注释的快捷键是ALT+R+C,首先选择一段文字,然后按下WORD文档添加注释的快捷键ALT+R+C,输入注释,然后鼠标左键单击解决即可成功添加注释。
sublime几个有用的快捷键
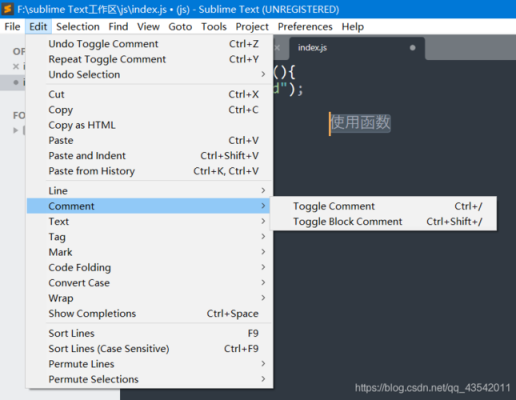
1、sublime快速搜索。按住Ctrl+F快捷键,在搜索框下边输入要找的单词即可,定位很迅速哦。sublime缩略图定位。点击右侧缩略图区域,可以快速定位到自己的代码块里面。sublime快速注释。使用Ctrl+/,或者使用Ctrl+Shft+/。
2、一:快捷键 Ctrl+P 搜索项目中的文件 ( +sub:60 直接跳到相应行数 在该窗口里加上:前缀即为行跳转(ctrl+G),加上@(ctrl+R)前缀在html里是id 关键字导航,css里是每条规则导航,js里则是每个function导航。
3、Sublime Text 提供了无比强大的快捷键阵容,如果能够在Coding的时候灵活的使用快捷键,将能够使得你的效率倍增,相信在不久的将来,Sublime Text将是你跨平台使用的最佳Coding利器。
4、Sublime作为一款简洁、性感的软件,给程序员带来了不少方便,尤其是其强大的快捷方式以及代码提示。今天由笔者来跟大家分享一下sublime text 的快捷键使用方法。
到此,以上就是小编对于sublime怎么加注释的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏










